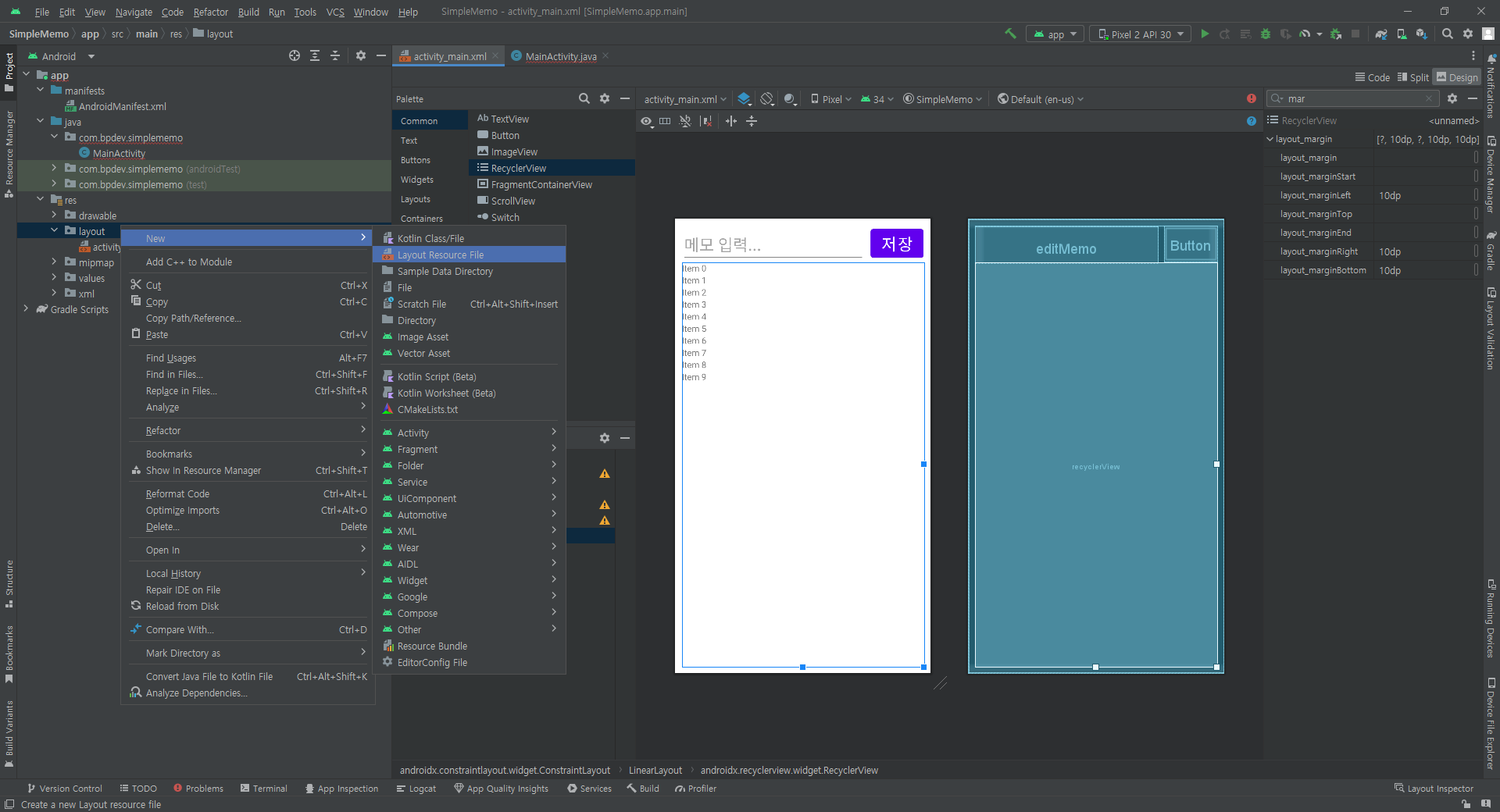
app / res / layout / activity_main.xml
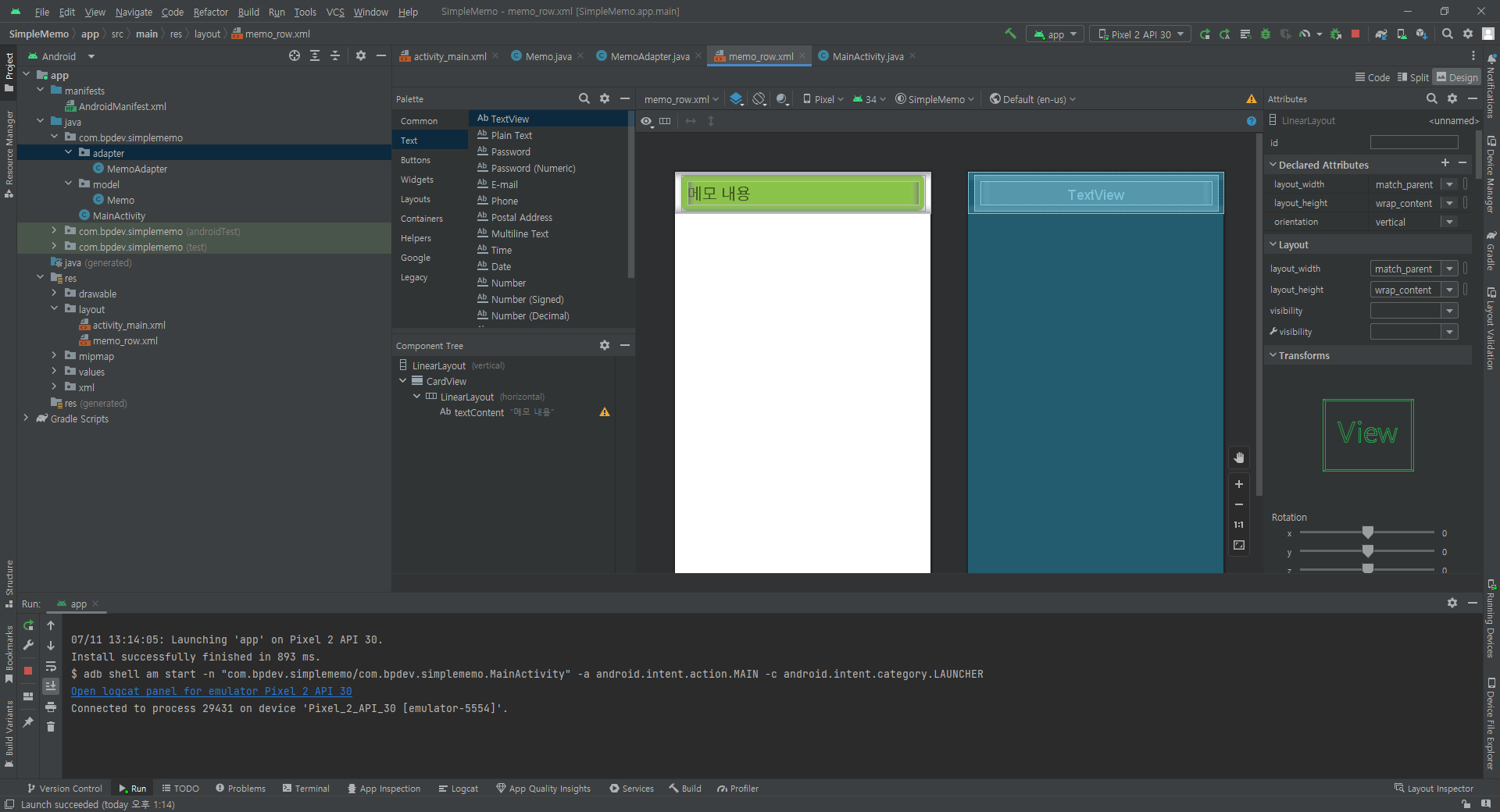
app / res / layout / memo_row.xml
app / java / com.bpdev.simplememo / MainActivity.java
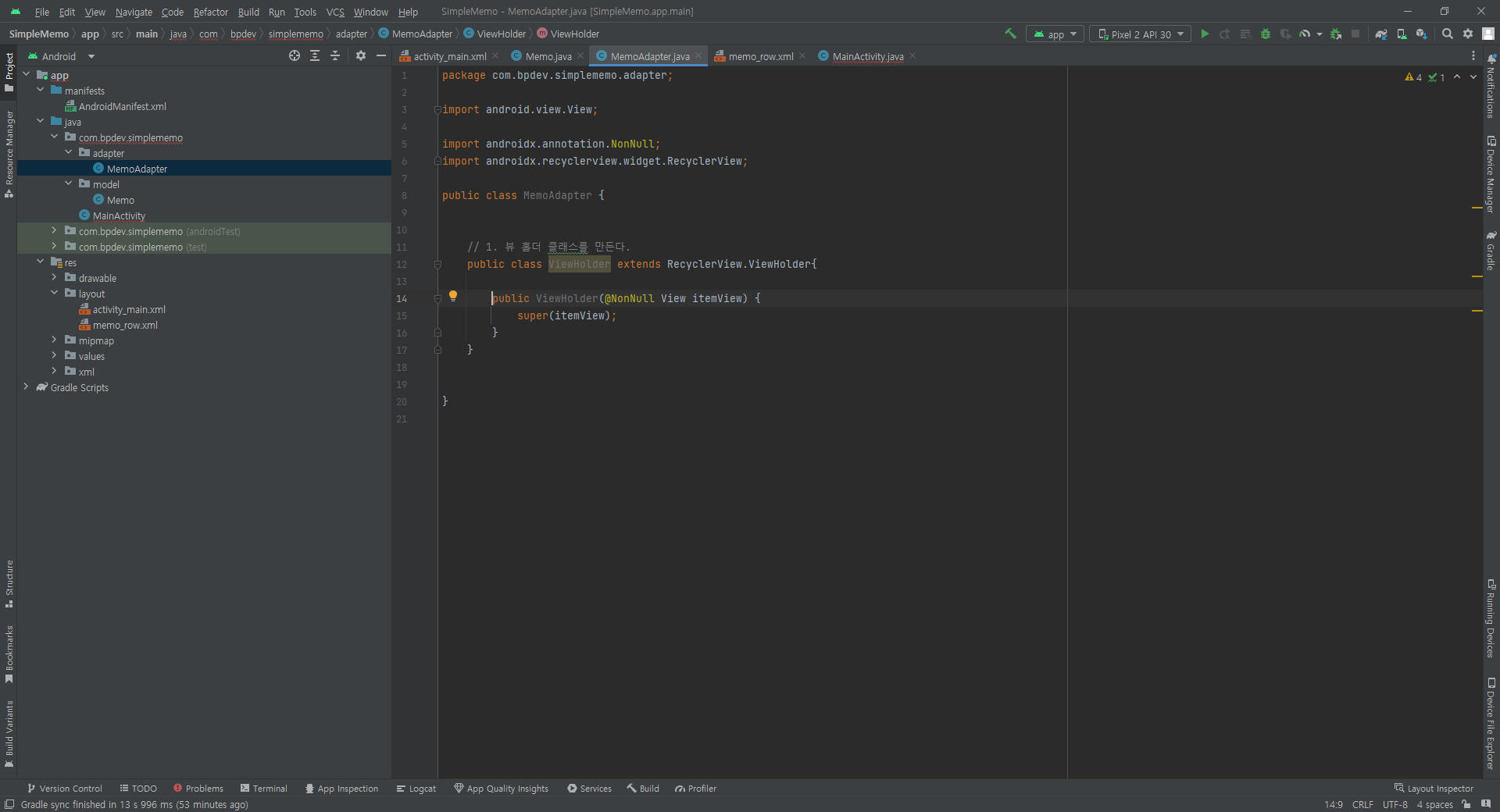
app / java / com.bpdev.simplememo/ model / MemoAdapter.java
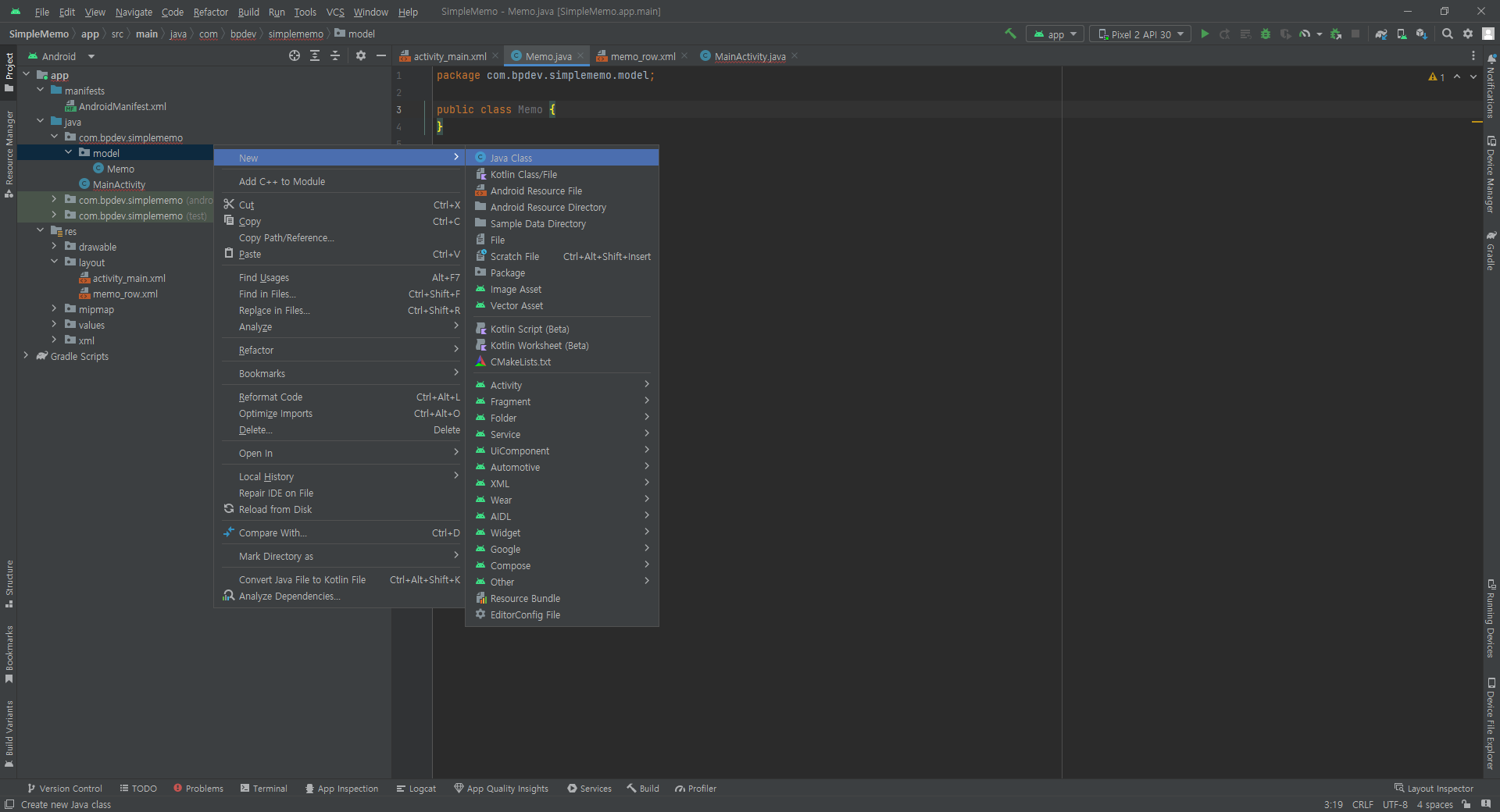
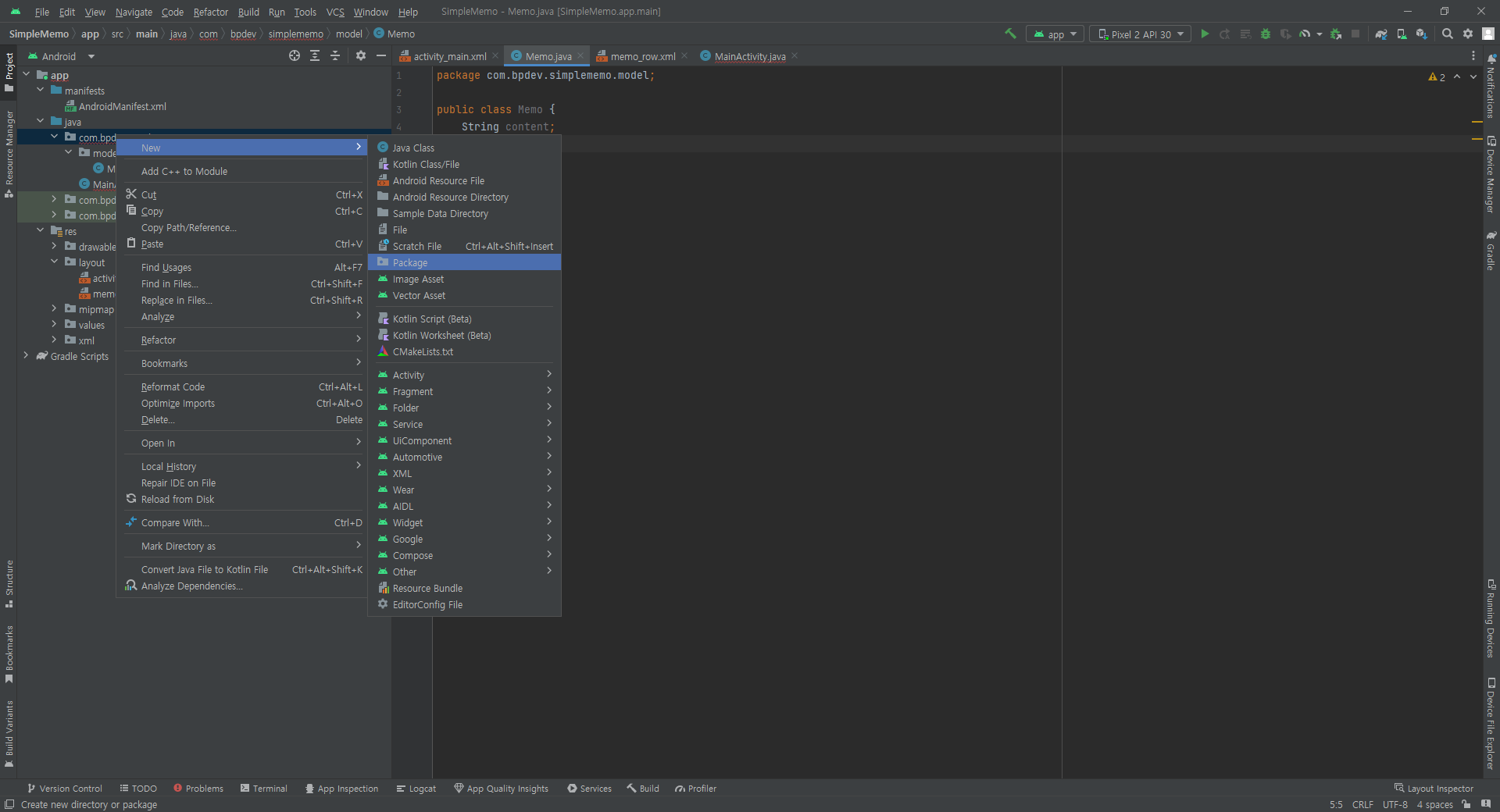
app / java / com.bpdev.simplememo / adapter / Memo.java
app / res / layout / activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="409dp"
android:layout_height="729dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:orientation="horizontal">
<EditText
android:id="@+id/editMemo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="4"
android:ems="10"
android:hint="메모 입력..."
android:inputType="text"
android:textColorHint="#A6A6A6"
android:textSize="26sp" />
<Button
android:id="@+id/btnSave"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:text="저장"
android:textSize="26sp" />
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>






빨간 전구 누르고 추천 선택하면 생성자 만들어줌. 자동생성
app / java / com.bpdev.simplememo / MainActivity.java
package com.bpdev.simplememo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import com.bpdev.simplememo.adapter.MemoAdapter;
import com.bpdev.simplememo.model.Memo;
import com.google.android.material.snackbar.Snackbar;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
EditText editMemo;
Button btnSave;
// recyclerView는 함께 사용하는 변수들이 있다.
// recyclerView로 리스트를 사용하는 기본틀을 마련한 거임. 실제 데이터를 담을 리스트 틀이 필요하다.
// 1. recyclerView 셋팅하기 2. 행 화면 개발하기
// 재활용하기. 화면에 안 나오는 것들은 사라지도록 처리한다.
// 리사이클러뷰는 함께 사용하는 변수들이 있다.
// 7. 어댑터를 만든 후에 리사이클러뷰 관련 변수들을 작성한다.
RecyclerView recyclerView;
MemoAdapter adapter;
ArrayList<Memo> memoList = new ArrayList<>(); // 초기에 꼭 new 해서 객체 생성 해 주세요. 이거 에러 많이 난다. 아래쪽에 넣어주면 초기화되니까... 목록이 축적이 안됨.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editMemo = findViewById(R.id.editMemo);
btnSave = findViewById(R.id.btnSave);
// 7_1. 7번에서 만든 변수들도 연결해 준다.
recyclerView = findViewById(R.id.recyclerView);
// 8. 리사이클러뷰 초기화 작업
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this));
// 9. 메모 버튼을 누르면, 메모를 생성해서 화면에 나오도록 개발.
btnSave.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 01. 유저가 입력한 메모를 가져온다.
String content = editMemo.getText().toString().trim();
if( content.isEmpty() ){
Snackbar.make(btnSave, "메모는 필수입니다.", Snackbar.LENGTH_SHORT).show();
return; // 내용 없으면 여기서 멈추세요..
}
// 02. 메모 클래스를 객체생성하고, 데이터를 저장한다.
Memo memo = new Memo(); // 메모 클래스 자리 마련
memo.content = content; // 메모 콘텐츠 메모리에 데려옴
// 03. 메모가 여러개이므로, 어레이리스트에 넣어준다.
memoList.add(0, memo); // 메모리스트에 메모 추가 저장함 // index:0 설정을 해 주면 최근에 입력한 것이 위에 나온다.
//// 아래 04번을 아래 바깥으로 빼서 한번만 동작하도록 하고, 여기에서 추가로 어댑터를 만드는 데이터셋 바뀌었다고 어댑터에게 알려준다.
adapter.notifyDataSetChanged();
//// **. 저장을 누르고 나면 입력한 곳에 글자가 사라지도록.
editMemo.setText("");
// 여기서 단위테스트 하고 가세요! 유닛테스트
// 04. 어댑터 만들자
// adapter = new MemoAdapter(MainActivity.this, memoList); // memoList가 받아서 처리한다. // 버튼을 누를 때마다 어댑터를 새로 생성하고 있는데... 위(onCreat 초기 셋팅)에서 해 주는 것이 좋다.
// recyclerView.setAdapter(adapter);
// 여기까지하면 저장, 추가 잘 됨.
}
});
adapter = new MemoAdapter(MainActivity.this, memoList); // 개선 // 버튼을 누를 때마다 어댑터를 메모리에 새로 생성하고 있는데... cpu가 한번만 실행하도록 해 주는 것이 좋다.
recyclerView.setAdapter(adapter);
}
}
app / res / layout / memo_row.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="5dp"
app:cardBackgroundColor="#8BC34A"
app:cardCornerRadius="10dp"
app:cardElevation="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="메모 내용"
android:textSize="26sp" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
app / java / com.bpdev.simplememo/ model / MemoAdapter.java
package com.bpdev.simplememo.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.bpdev.simplememo.R;
import com.bpdev.simplememo.model.Memo;
import java.util.ArrayList;
// 2. extends로 어댑터 클래스를 상속받는다.
public class MemoAdapter extends RecyclerView.Adapter<MemoAdapter.ViewHolder> {
// 3. 2번에서 상속받으면 에러가 뜹니다.
// 에러가 뜨지 않도록 오버라이딩 함수를 포함해 줍니다.
// 아래 세 개의 함수들을 오버라이딩 합니다.
// 4. 이 클래스의 멤버변수를 작성한다. 기본 2개는 필수!
Context context; // Context는 어떤 액티비티인지를 의미한다.
// 어댑터가 행을 메모랑 연결해서 보여줄 건데, 어댑터에게 어디인지 알려줘야 함
ArrayList<Memo> memoList; // 메모 클래스가 데이터 타입입니다!!!
// 5. 위의 멤버 변수를 셋팅할 수 있는 생성자를 만든다.
// 모든 앱에는 리사이클러뷰가 있다..
// generate > Constructor > 선택.
public MemoAdapter(Context context, ArrayList<Memo> memoList) {
this.context = context;
this.memoList = memoList;
}
// 6. 아래 함수 3 개를 구현한다.
// 행 화면 = memo_row.xml파일을 연결시키는 함수.
// ViewHolder 코드 완성한 후, 이름을 내가 만든 MemoAdapter.ViewHolder로 변경해 준다.
@NonNull
@Override
public MemoAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// memo_row.xml을 연결시켜라
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.memo_row, parent, false);
return new MemoAdapter.ViewHolder(view);
}
// 실제로 데이터를 화면에 적용시키는 함수
// 데이터는 변수에 들어있다.
// position은 데이터의 순서를 말함.
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Memo memo = memoList.get(position);
holder.txtContent.setText( memo.content ); // Memo.java에서 변수 public으로 변경해주었다.
}
// 데이터의 갯수 ( = 행의 갯수 )
@Override
public int getItemCount() {
return memoList.size(); // 데이터가 있는데도 return 0; 이걸 수정을 안해서 목록이 안 나오는 경우가 많다.
}
// 여기까지는 어댑터 완료.
// 이제 연결해야 한다. 리사이클러뷰 다시 쓰러 감.
// 1. 뷰 홀더 클래스를 만든다.
// 이 클래스에는 행화면에 있는 뷰들을 여기서 연결시킨다.
// 안드로이드 개발 유지보수 편의를 위해서 클래스 안에 관련 클래스를 넣어서 작업한다.
// model에 들어가는 클래스 외에는 모두 상속받아서 사용한다고 생각해도 된다.
public class ViewHolder extends RecyclerView.ViewHolder{
TextView txtContent;
public ViewHolder(@NonNull View itemView) {
super(itemView);
txtContent = itemView.findViewById(R.id.textContent);
}
}
}
app / java / com.bpdev.simplememo / adapter / Memo.java
package com.bpdev.simplememo.model;
public class Memo {
public String content;
}